この記事はこんな悩みを解決します
- Contact Form7を設置している
- 毎日大量に届くスパムメールの対策がしたい
- reCAPTCHA v3の導入方法が知りたい
- reCAPTCHA v3の認証ロゴ(バッジ)の消し方を知りたい
reCAPTCHA とは
reCAPTCHAはGoogleが提供している無料のサービスです。
フォームの不正利用やスパム対策を行うシステムで、
サイトにアクセスしているのが人間かロボットかを自動で判別し、ロボットによる自動送信をブロックすることができます。
現在はreCAPTCHA v3が最新のバージョンです。
誰でも簡単に導入ができ、
たった5分程度で作業が完了するので是非利用してみてくださいね。
reCAPTCHA v3 の導入準備
それでは、現在の最新バージョンreCAPTCHA v3の導入方法をさっそく紹介していきます。
Googleアカウントにログインする


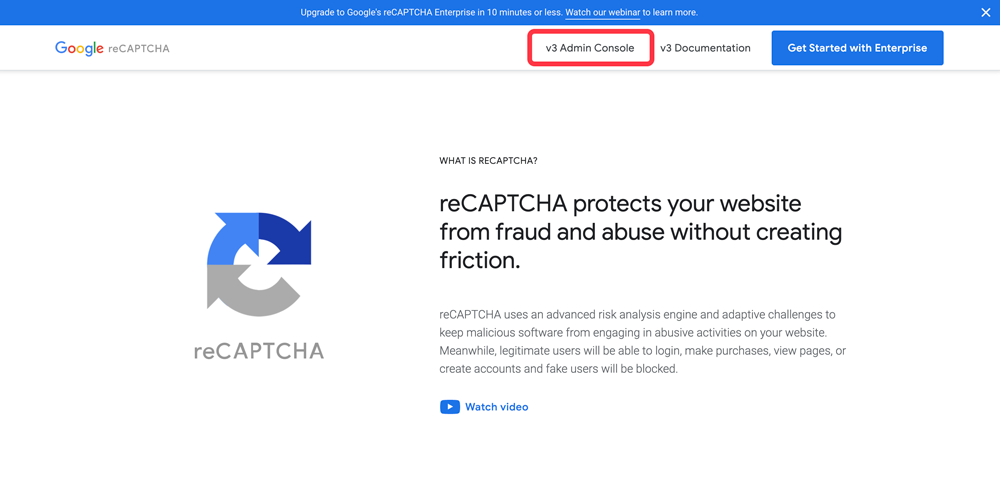
reCAPTCHAにアクセスする
reCAPTCHAのページにアクセスし、上部にある「v3 Admin Console」をクリックします。

各項目を入力する
以下の項目に入力していきます。

入力が終わったら「送信」をクリックします。

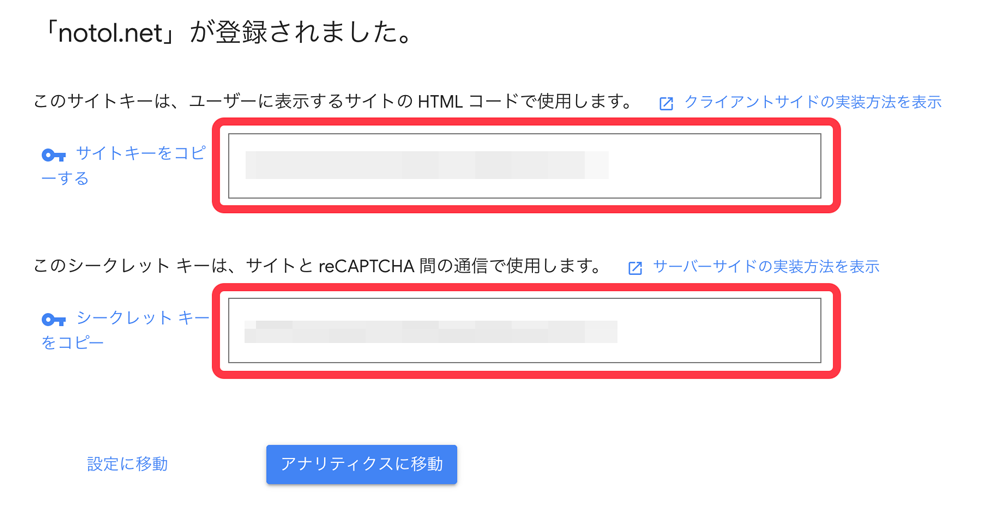
サイトキーとシークレットキーをコピーする
サイトキーとシークレットキーの2つが後ほど必要になります。
コピーして保管しておいてください。

これでreCAPTCHAで行う設定は終わりです。
Contact Form7 の設定方法
ここからWordPress管理画面での設定に移ります。
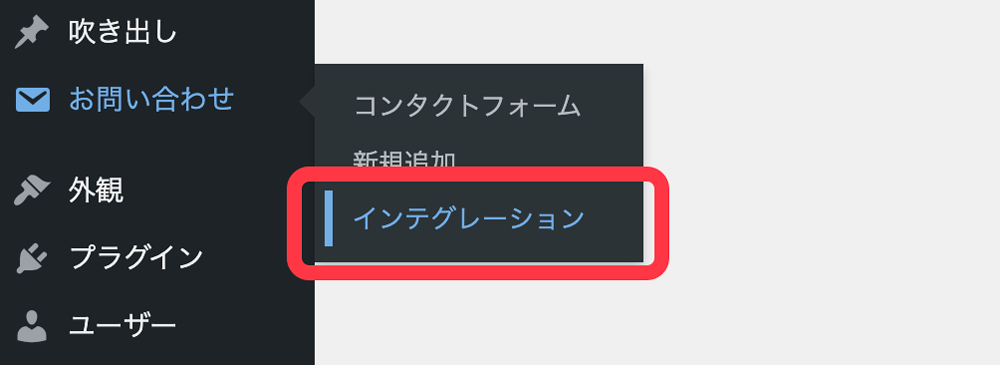
「お問い合わせ」→「インテグレーション」
管理画面の「お問い合わせ」から「インテグレーション」をクリックします。

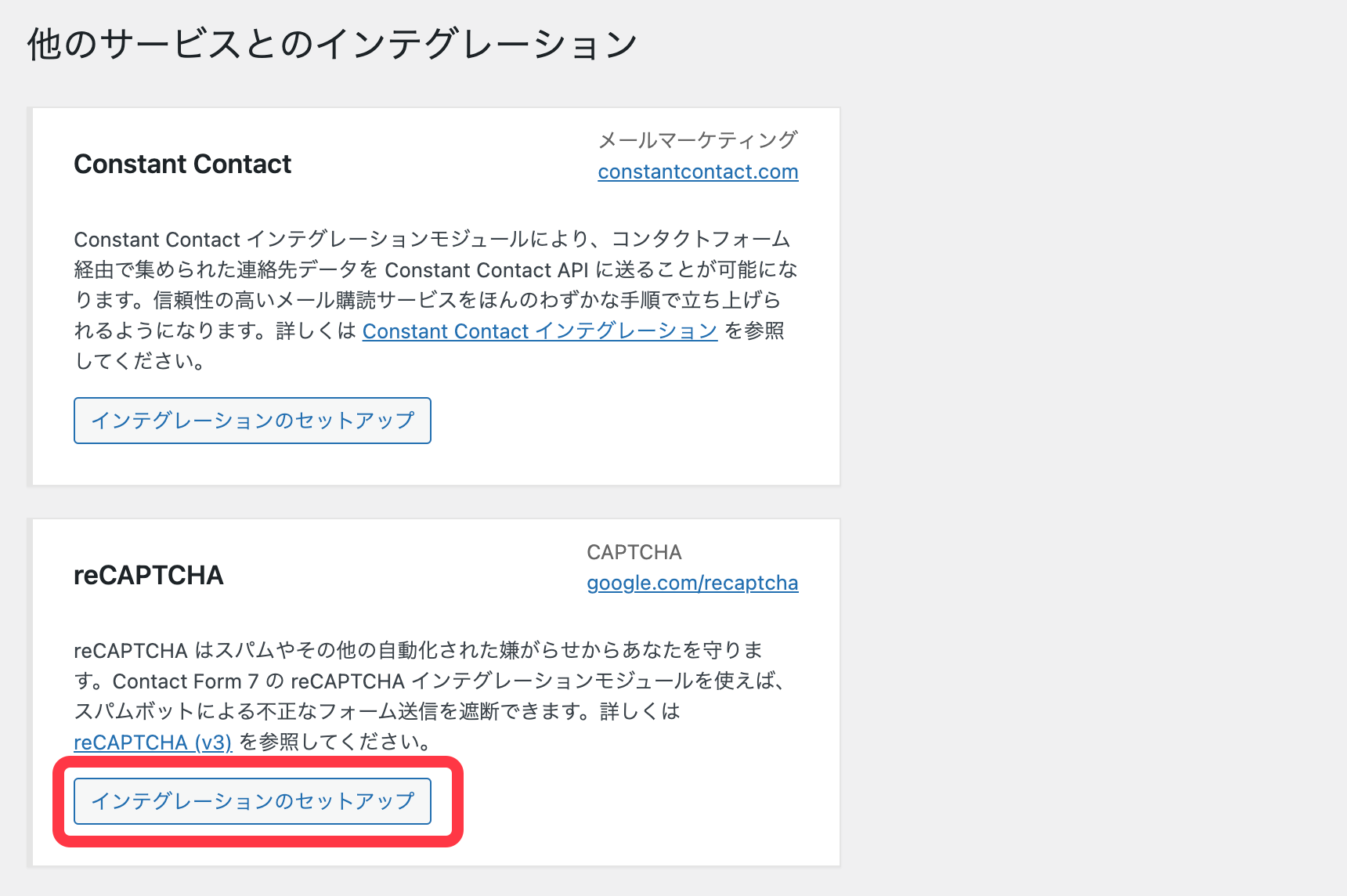
インテグレーションのセットアップ
reCAPTCHAの「インテグレーションのセットアップ」をクリックします。

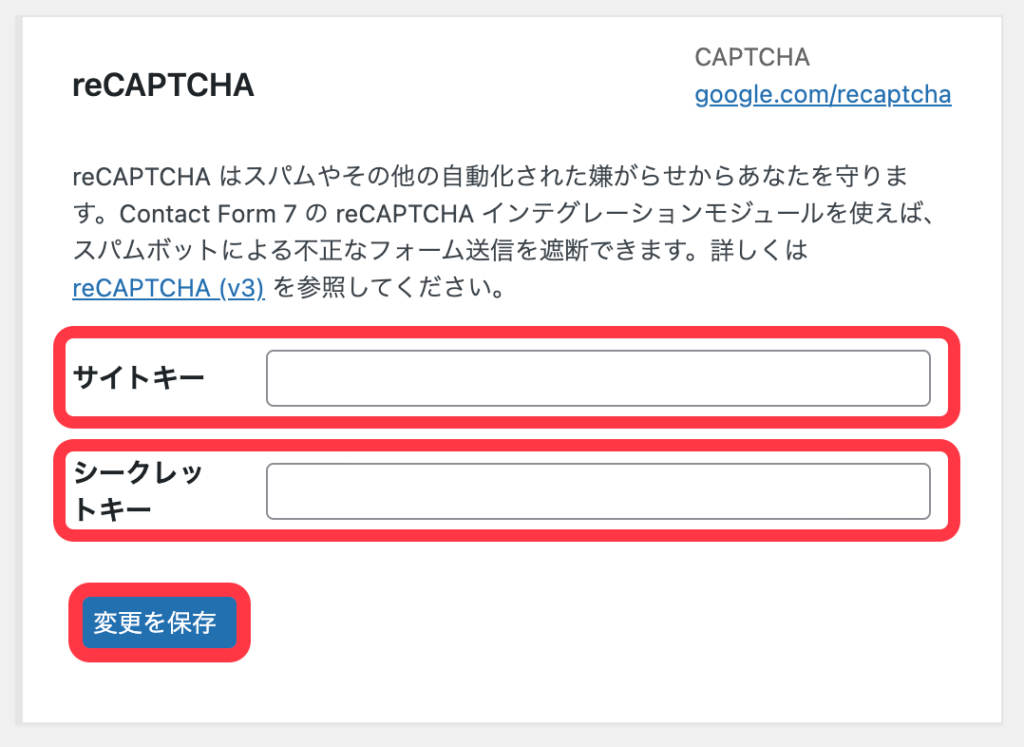
サイトキーとシークレットキーを入力
先ほどコピーしたサイトキーとシークレットキーを入力して「変更を保存」をクリックします。

これで設定は終わりです。
設定が完了すると認証バッジが表示される
設定が完了すると以下のようなreCAPTCHAの認証バッジが右下に表示されます。

もちろんこのままでも良いのですが、
使っているWordPressのテーマによってはページ上部に戻るボタンと表示が被ったりとあまり見栄えが良くありません。
この認証バッジはGoogleが公式に推奨している方法で簡単に消すことができます。

reCAPTCHA 認証バッジの消し方
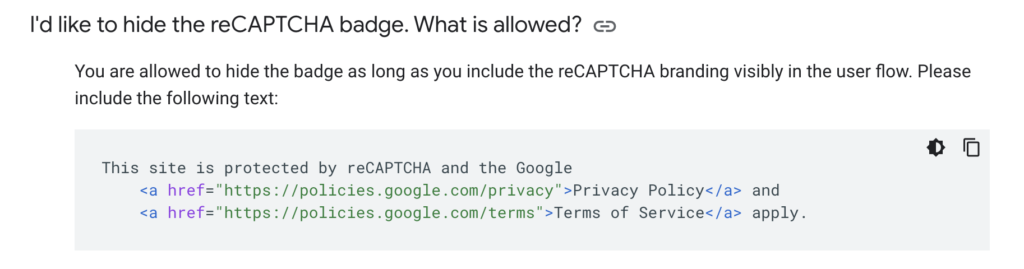
reCAPTCHAのよくある質問のページに、以下の記述がありました。

要約すると「reCAPTCHA の認証バッジを消したい」という質問に対し、
以下の文言をユーザーの目に止まる場所に設置すれば認証バッジを非表示にしても良い、とのこと。
html This site is protected by reCAPTCHA and the Google <a href="https://policies.google.com/privacy">Privacy Policy</a> and <a href="https://policies.google.com/terms">Terms of Service</a> apply.
それではさっそく設定していきましょう。
文言の追加
Contact Form7での設定方法です。
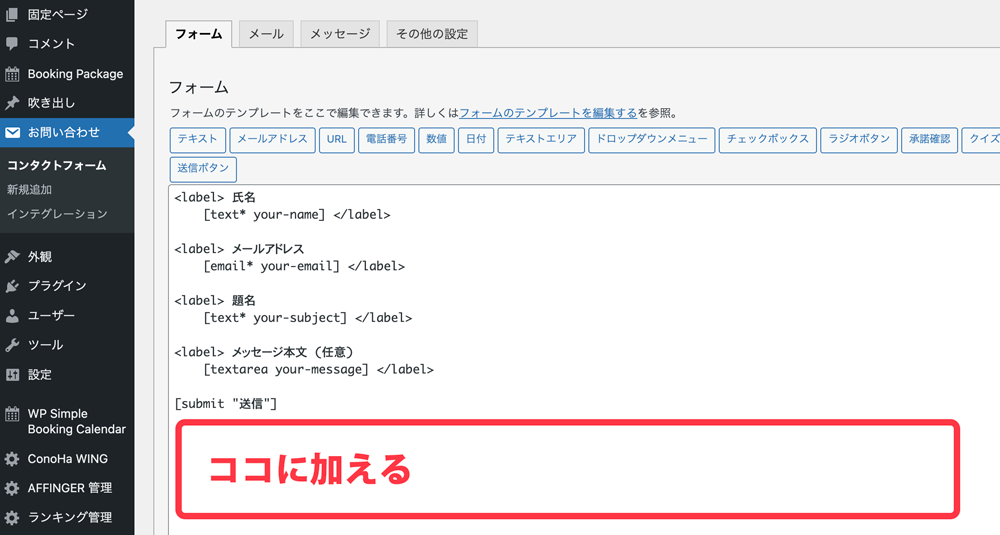
「お問い合わせ」→設置しているフォームの「編集」をクリックします。
今回はフォームの一番下に文言を追加します。

英語だけでは少し不親切なので日本語訳とともに表示させます。
以下のコードをコピーして該当の箇所にペーストしてください。
html
<p class="recaptcha_policy">このサイトはreCAPTCHAによって保護されており、Googleの<a href="https://policies.google.com/privacy">プライバシーポリシー</a>と<a href="https://policies.google.com/terms">利用規約</a>が適用されます。<br>This site is protected by reCAPTCHA and the Google <a href="https://policies.google.com/privacy">Privacy Policy</a> and <a href="https://policies.google.com/terms">Terms of Service</a> apply.</p>
簡単にですがCSSでデザインを整えます。
CSS
.recaptcha_policy {
color:#555!important;
font-size:12px!important;
text-align:center;
line-height:1.8!important;
}
「外観」→「カスタマイズ」→「追加CSS」にコピー&ペーストしてください。
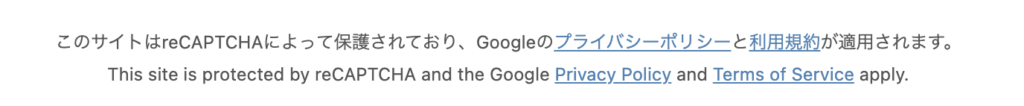
以下のように表示されます。

認証バッジを非表示にする
文言の追加を終えたら認証バッジを非表示にします。
CSS
.grecaptcha-badge { visibility: hidden; }
こちらも「外観」→「カスタマイズ」→「追加CSS」に追加します。

まとめ
今回はContact Form7におけるreCAPTCHA v3の導入方法を紹介しました。
reCAPTCHAは誰でも無料で利用できるサービスで簡単な設定のみで導入することができます。
スパムメールに悩んでいる方は是非導入してみてくださいね。